Сплит-контент в веб-дизайне. Инь и ян вашего сайта

Дата публикации: 10.04.2017 г.
Время взаимодействия современного пользователя с отдельно взятым интернет-ресурсом сокращается год от года. Материалов в Сети становится все больше, времени у посетителей все меньше. К тому же, веб-индустрия избаловала людей, постоянно предлагая нестандартные решения, делая всё, чтобы зацепить пользователя и буквально заставить его остаться на странице.
Тренд задан и от него никуда не деться. Исследования показывают, что решение принимается пользователем в среднем за три секунды. Задача современного веб-ресурса — преподнести максимум информации за минимальное время. И ее эффективно решает сплит-дизайн (Split Screen Design).
Сплит-контент — что это?
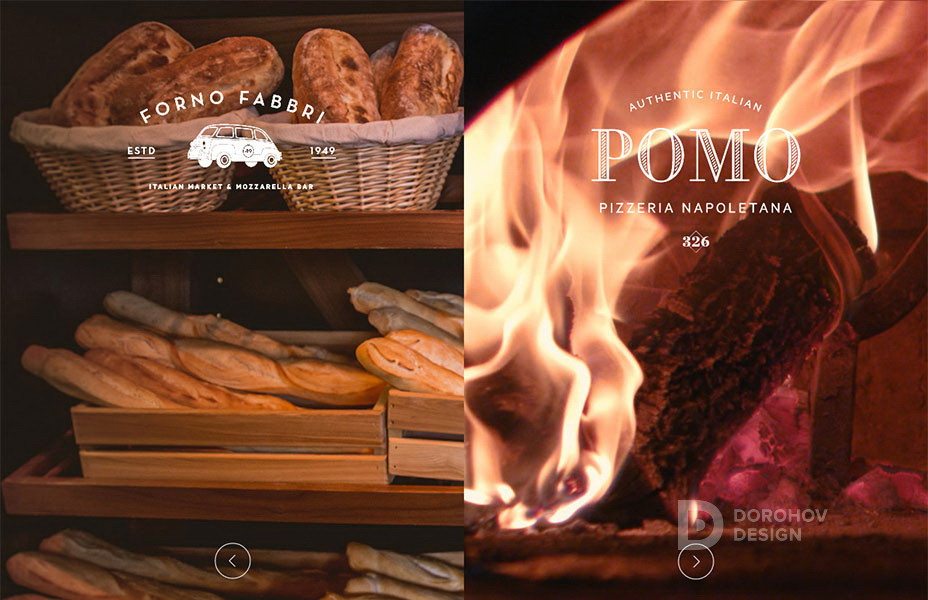
Это техника разделения экрана на несколько частей (чаще всего на две). Не путайте с сеточной структурой, здесь блоки значительно крупнее и занимают всю вертикаль.
Сплит-контент позволяет показывать пользователю несколько важных сообщений на одном экране, без скроллинга и перехода по ссылкам. Изучение поведенческих паттернов показывает, что классический двухэкранный сплит и его разновидности — одно из самых эффективных решений в веб-дизайне.
Преимущества:
- Нешаблонный прием, к которому пользователи еще не успели привыкнуть.
- Контраст — сильное средство визуального воздействия.
- Акцент на конкретном послании (логотипе, цене, УТП, кнопке регистрации).
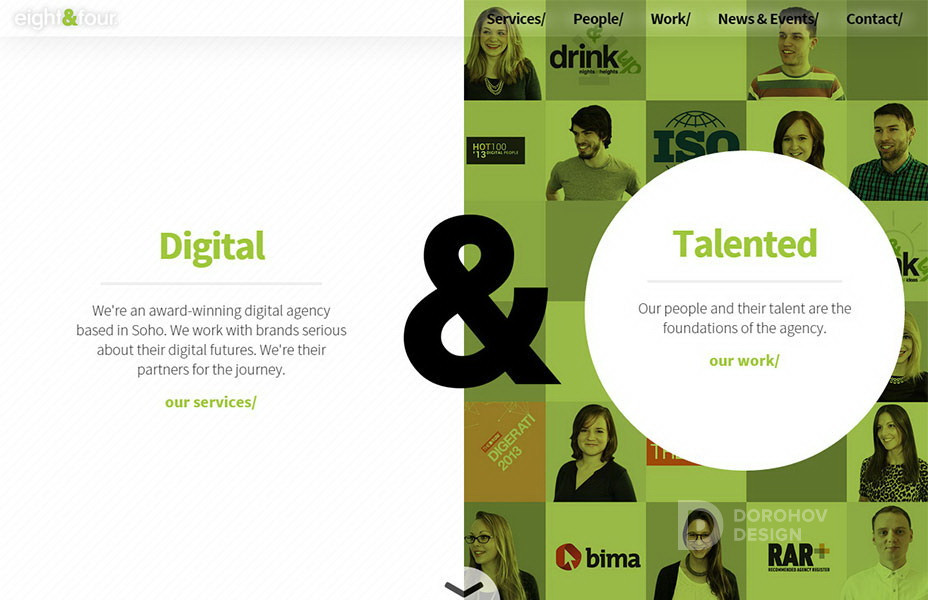
Базовое правило сплит-контента: один экран, два сообщения. Каждый вертикальный блок, по сути, является полноценной страницей с фото, описанием, функциональными кнопками.
Сплит-контент особенно хорош, когда посетителю предлагается сделать выбор. К примеру, у вас есть два типа предложений: для бизнеса и частного использования. Поместив каждое из них на своей части экрана, вы стимулируете мгновенный выбор на контрасте.
Этот прием отзывчивого веб-дизайна подходит не только для десктопа и планшетов, в мобильной версии блоки располагаются друг под другом.
Сплит-контент — разновидности и приемы
Упомянутый контраст дает дизайнеру практически неограниченные возможности по оформлению блоков экрана. Наиболее эффективные приемы:
- Комбинация насыщенных цветов.
- Интересная типографика.
- Использование негативного пространства и выраженной вертикальной черты.
- «Карточная» система: сообщение и действие как оборотные стороны, лицо и рубашка карты.
- Визуальные переходы между экранами. Например, с помощью дублирования цвета.
- Наложение одного элемента на оба блока.
- Использование анимации.
Помимо классического симметричного сплит-контента популярен и сплит-лейаут. Прием базируется на паттерне движения глаз пользователя по экрану. «Сканируя» содержание страницы люди проводят взглядом зигзаг. И в местах кратковременной остановки (в углах зигзага или «пятнах паузы») необходимо поместить важную информацию — так мозг считает ее с большей вероятностью. На этом же приеме строится «ломаная сетка» — еще один популярный тренд в веб-дизайне.
Однако, мы напоминаем, что каждый инструмент должен соответствовать своим целям Обратитесь в нашу веб студию в Орле, например, по телефону, +7 (4862) 50-84-48 и мы исследуем, подходит ли проекту сплит-дизайн или найдем другое современное решение для вашего сайта.
Обсудим Ваш
проект?
Заявка принята!
Наш менеджер свяжется с вами в ближайшее время!